Are you using Gutenberg blocks yet? If not, you’re going to want to listen to this episode to hear some ideas for blocks you can start using right away! These blocks will help the important sections of your content stand out against the common image, text, ad pattern many blogs have. These reusable sections of content contain important information but are often overlooked when they simply blend in to the rest of your blog post.


If you are not using Gutenberg yet, you could be missing an incredible opportunity to streamline your blog post workflow AND create a memorable user experience for your readers.
Gutenberg is now that native and go to WordPress editor as the classic editor is no longer being supported. This is also known as the block editor.
It works similarly to a page builder in that it has drag and drop features and a “what you see is what you get” editor. When you use this editor, it can help you have more control and flexibility over the content areas of your blog post, without needing to rely on coding.
If you are brand new to using the editor and need a crash course of how to use it, I would highly recommend checking out my course Simplify with Gutenberg to get caught up to speed with how to start using this powerful editor!
Let’s talk about some ways you can utilize blocks in your blog posts using Gutenberg!
When you are thinking about blocks, think about the common sections or parts of your blog posts. There are typically sections that you repeat in many of your blog posts, those are a perfect candidate for using a block to help the content stand out more!
Each of these can be used as a reusable block to easily create a template for yourself to use each time, just changing out the content after you convert the reusable block to a regular block.
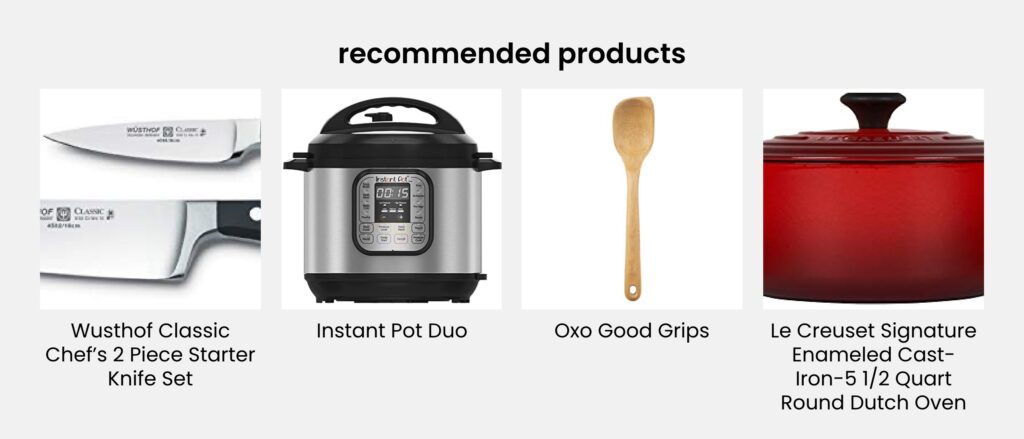
Affiliate Links

Highlight recommended products by using a column to highlight multiple images, with a link to buy.
You could also create a block that points to a shop page with all of your favorite products in it.
Related Category

Highlight the category of your recipe (example, highlighting your main dishes category page for a chicken casserole recipe) with a block!
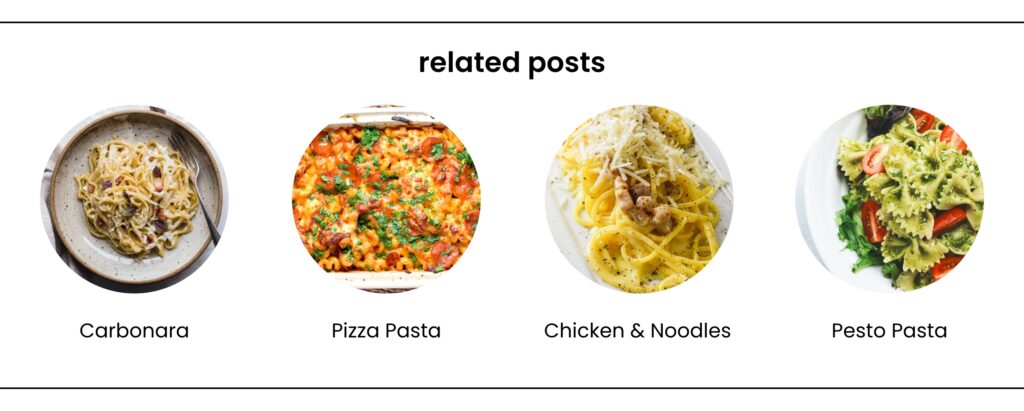
Related Posts

There are so many fun ways to do this with blocks! Highlight related blog posts with images and post titles. You could also just create a block with a list inside it that has a background color to help draw in your readers attention.
Tips/Suggestions

Almost every blog post you write probably has at least one tip or suggestion for how to make the recipe. Highlight this by making it stand out in your content with a graphic, larger text or a background color!
Brand related

This is my favorite to figure out with our web design clients because there is often some fact, tip or helpful information that ties into their brand. In the past we’ve added blocks like history behind a dish, a brand specific ingredient (like gluten free flour) and a skill level block to describe the skill level of a recipe.
These are block ideas that won’t work for every blog, but that’s exactly the point! These blocks are to highlight what makes your blog unique and what readers come to YOUR site for.
Ready to learn Gutenberg?
Check out the Simplify with Gutenberg course!
For more on all things Gutenberg, check out these episodes of The Vine Podcast:
- 5 Gutenberg Blocks for Food Bloggers
- How to Make Blog Posts Longer
- What You Need to Know About Gutenberg
Pin for later
Come browse my Pinterest for more inspiration >>






Leave a Comment