Have you ever wondered if your theme is holding you back? Maybe you aren’t sure if you should use a free theme or a premium one or how to update your theme. In this episode I’m going to break down what you should know about premade themes before choosing one, help you understand some of the tech behind themes and hopefully give you confidence in the theme you’re using or choosing your next theme!


Can’t listen to the episode? Read on for the transcript!
Over the next few weeks, we’ll be diving into the specific pages and sections of your food blog and I’ll be giving you tips on how to strategically design your food blog to connect more with your audience and start seeing growth!
But before we dig into specific pages like your homepage or recipe index, it’s really important for us to first talk about themes.
I would venture to say that the success of your food blog depends a lot on the theme you are using. That’s a pretty bold statement but I have seen MANY food blogs that are not seeing growth because of poorly designed or slow themes or themes that they simply can’t make changes to.
Is your theme up to today’s standards?
If you have had your food blog for even longer than one year, there’s a really good chance that the standards of food blogging have changed significantly since you chose your theme. That means that your theme may not even be up to the standards of what Google wants or what your users want!
I think back to when I first started blogging and how different blogs were back then. It was pretty much unheard of to have a blog that was more pages than your homepage, which was always just the latest posts feed, your about and contact pages. There weren’t really recipe indexes back then, people didn’t use category pages, and there certainly wasn’t cool features like recipe filtering or recipe at a glance at the top of blog posts.
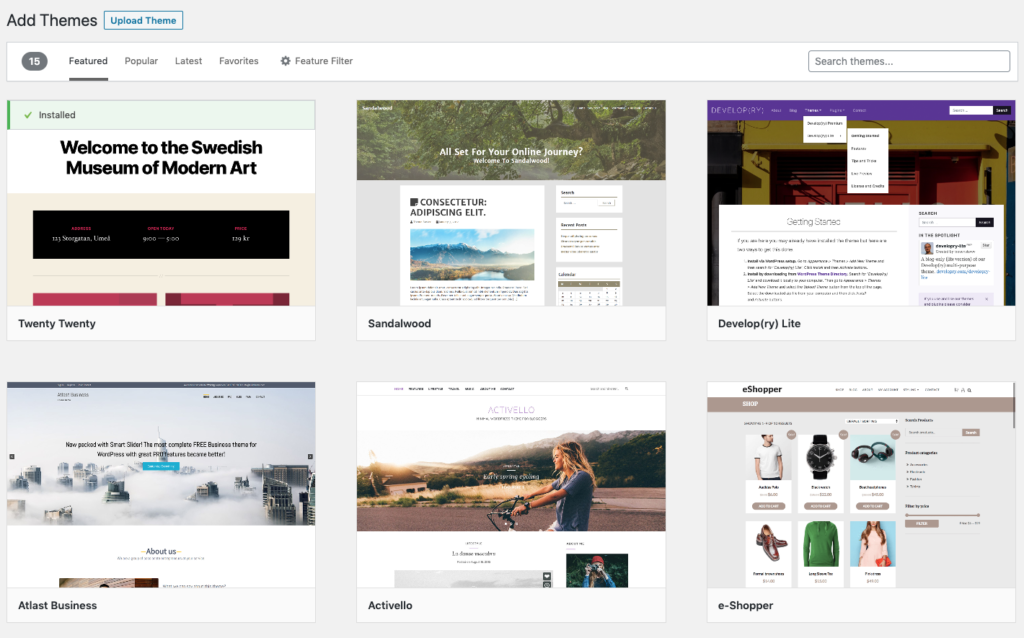
As blog design has evolved, so have premade themes that you can purchase. This is awesome because it gives those of you who can’t afford a custom website or who aren’t ready for one the chance to still have a beautiful and highly functional website.
But there are also a lot of downsides to premade themes.
My goal for this episode is not necessarily to convince you that you need to spend money to get a new theme or hire me to install a new theme for you. My goal for this is to help break down what is important to know about premade themes and help you make the best choice of which theme to use OR give you confidence that your theme is a good theme that is already doing these things for you!
Okay, now that we have that big intro out of the way, let’s dig into this episode all about themes!
Why does a good theme matter?
I already mentioned that a good theme can be the key to having a user-friendly, successful food blog and something that holds you back from growth.
Now at the end of the day, hard work, great content and following best practices is what will grow your blog.
But, there are so many ways that a theme can hold you back.
A good theme is important because it allows your website to grow with you or for your food blog to grow into your theme.
A bad theme, on the other hand, will limit you from changing your website to keep up with best practices, make it difficult for you to improve site speed or user experience, customize your website’s look and feel without requiring custom coding or hiring a developer.
Here are some common problems I see with themes:
- weigh down site load time
- themes with built-in page builders
- themes that can only be customized by using page builders
- themes with tons of page templates, functionality, and options within the theme
- lack of ability to change things
- themes that leave behind code if removed
- themes that are NOT Gutenberg compatible

What does a theme do vs plugins/framework?
Something commonly misunderstood is how frameworks like Genesis, themes, and plugins all work together. As a web designer, I exclusively work on the Genesis framework, which I’ll explain here in a bit. But within the framework, there are probably thousands of Genesis themes. Then on top of that, there are probably millions of plugins.
These three work together to create your website and the experience someone has on your website, but they are each VERY different.
I always like to think of how these three work together by thinking about a car. I am not going to claim to know a lot about cars, so if that’s you, this analogy should still make sense.
If you imagine that your entire website is the car, then WordPress is the shell or body of the car, and Genesis is like the engine of the car. It’s what helps the car run and gives it most of its power or functionality in terms of the website.
The theme is the parts of the car that make it unique. If you think about two different car brands and what makes them unique, the theme of your website does most of that. It’s going to be things like the paint color of the car, the type of interior material it has, what the dashboard looks like, etc.
Plugins are the aftermarket parts you add on to a car to give it extra functionality or a specific look.
What is the Genesis framework?
Genesis essentially gives themes functionality and power. The reason that it’s a framework and not a theme is that it leaves out the design features that a theme has and just focuses on the power running the site. It gives structure to your standard page templates like the homepage, categories, single blog post, etc. Genesis also by default has many widget areas, though most themes will have additional widget areas.
The Genesis child theme styles specific widgets, fonts, colors, styles specific plugins used on the site. It can also have special page templates like a recipe index or landing page template.
There are many benefits to using Genesis. The first is that the “core” of Genesis gets updated, not your individual theme, generally speaking. This means that your site can remain up to date without losing customizations you’ve made to your child theme.
Another benefit to Genesis is that it allows you to potentially work with many different designers or developers since it is a widely used framework. It’s a bit of an industry standard (and for good reason).
I’ve worked on non-Genesis sites before and end up having to try different styles of coding and have had to fight to get something to work. With Genesis, there are countless tutorials out there to learn. I’ve even had friends and clients be able to teach themselves a lot of the code needed to make their own updates!
I am always for empowering people to handle as much of the design and coding for their site as they want to be able to handle. If it’s something you can learn, I’m all about empowering you to do that! If tech isn’t your thing though, having a Genesis child theme will make it much easier for you to find a developer who can help.
What is the point of plugins?
There are many things that plugins can do that could be coded directly into the theme. However, this can make it more difficult for you to update things in the future, versus relying on a plugin developer to maintain updates for you.
The combination of WordPress + Genesis + Child Theme and Plugins is what makes your website YOUR website.
So how do you know if it’s time for a new theme?
I get this question fairly often, when I have perspective clients come to me asking if they need to switch themes. Here are a few questions you can ask yourself to determine if your food blog may need a new theme.
- Has your theme been updated in the last 3 years? This can mean a new theme install OR that the theme developer has sent out an update.
- Can you make changes to parts of your website like your homepage or sidebar?
- Are you afraid to make any updates to your theme, even if one is available? Meaning you haven’t updated it in a while.
- Your site speed is slow and you can’t seem to improve it by optimizing your images or using a plugin like WP Rocket?
- Your theme has tons of extra features, page templates, or functionality that you aren’t using? These theme extras always sound great but just remember that EVERY feature and function that your site has adds extra coding to your theme. That definitely has impacts on site speed!
If you answered yes to any of the last four questions (or no to the first), then there is a good chance it is time for a new theme.
A note about site speed:
Site speed is a really tricky thing because there are so many parts of optimizing your site speed. BUT if you have done work on your site speed and still find that your site is slow, your theme could be a culprit. Especially if you have optimized your images and you’re using a plugin like WP Rocket. You can also do a speed test on the theme demo which will give you a good indication of whether the theme out of the box is a fast loading theme.

What should you look for in a new theme?
Aside from looking for a Genesis child theme, I would pay attention to a few key areas of the theme demo. When looking at a theme demo, remember that the look and feel, meaning the colors and fonts, can easily be changed on any GOOD theme. But things like the layout of the navigation menu, the size of the header image, specific styles of things like widget areas, sidebars, etc. are all things that are likely built into the theme.
Here are some things to look for:
- Themes that have been updated in the last 1-2 years at most.
- Older themes have likely not been updated to use new features like Gutenberg or been adjusted for SEO best practices. It’s not worth the headache!
- If the theme itself hasn’t been updated, look for other themes by that developer to see if those have been updated.
- Functionality – does the theme have features you are looking for?
- If you are looking for a recipe index, look for a theme that has a page template for that. By the way, there’s an episode coming in a few weeks that will show you different ways you can use a recipe index, some which don’t require a page template. So if you love your theme but it doesn’t have a recipe index page template, that’s totally okay! That in itself is not a reason to switch themes.
- Ease of use – is it easy to customize colors, fonts, widget areas, etc.?
- This should be pretty clear based on the documentation of the theme. Are there tutorials for how to do those things? Does it say directly on the sales page for the theme that these are customizable parts of the theme?
- Is the theme quick loading and lean?
- When you are searching for a theme, run a speed test on the theme demo. The content here is so thin to begin with that it should load really quickly! If it doesn’t, it probably will load even slower on your site with all of your content.
- Once again, does the theme have lots of extra features, page templates, widget spaces, etc. that come with the theme? For example if the theme demo shows 20 different ways you can customize your homepage layout, it may be a little too robust and therefore be a slow interface.
- Documentation – does the theme have documentation showing that the theme developers have an active support channel?
Another tip is to look for a showcase of people using the theme. Does every single one look the same? Or do the looks vary? This gives you a clue into how easy they are to customize. Ask friends or check Facebook groups to see what themes people are recommending and which themes people are steering clear of.
I have to make this disclaimer every time I talk about frameworks, themes, and plugins. It is SO important to keep these up to date. When you have a theme or plugin that is not up to date, that creates a very easy way for hackers to break into your site. When an update shows up on your dashboard, please don’t ignore it!
With big core updates to Genesis or WordPress, it’s usually best to wait a few days and make sure you don’t hear within your FB groups that the update is breaking something. You can also check the documentation of the update to see if it’s a security update (meaning they found a vulnerability within the theme/plugin and are pushing out an update to fix it) or if it’s just a styling update.
Where should you look for a new theme?
Studiopress is the developer and owner of Genesis so you can find most, if not all, Genesis child themes there, including third-party themes— meaning those not designed by Studiopress specifically. Two of my favorite companies to get themes from are Feast Design and Restored 316.
Another common FAQ I get is around how installing a theme works. A lot of people think that your content gets moved to the theme but it’s actually the other way around. The theme gets applied TO your content.
If you’re totally overwhelmed with the idea of picking a new theme and installing it, reach out! I have two opening each month for theme installations.
If you have any lingering questions about themes, I would love to know because this episode was really packed full of everything I could think to tell you about themes. I hope this episode helped you to see IF you need a new theme and to help give you steps to finding the next theme for your food blog.




Hi Madison! Thanks for your great post. Do you think it’s important to have a food blog theme, or is it also fine to use a generic WP theme + a plugin to create the recipes and insert them into posts? Love, Molly
Hi Molly! Good question. The only reason I recommend a food blog theme is that it usually has additional features that food bloggers need. However, any theme that is still well maintained and updated will work with recipe card plugins! So it’s more about look and functionality.
Hello! I just discovered your podcast today. I’m enjoying it so much! I listened to the first seven episodes and plan on continuing until I am current!
I have a question about what you wrote regarding page builders.
Hypothetically, let’s say someone bought Elementor Pro before ever hearing about Genesis themes.
If this hypothetical person was still under the return policy timeframe, would you recommend getting rid of it? The website is brand new so it wouldn’t affect content (nothing posted or created yet).
For food bloggers especially, I recommend staying far away from page builders! Instead, use the built in Gutenberg editor to have flexibility with your design, without sacrificing speed!