When you’re DIYing your website design, it’s so important to choose a quality WordPress theme. Here are five things to think about when choosing a good theme, plus some top WordPress theme recommendations!

When you’re looking for a WordPress theme, it’s easy to be overwhelmed with so many choices. The first thing I recommend is figuring out what functionality you need and want.
Do you want an image slider? A full width image at the top? A clear call to action to sign up for your newsletter? What about a static homepage versus blog feed?
Most themes could do all of these things listed, but the point of purchasing a premade theme is to be able to easily and quickly set up your WordPress website. So looking at the layout of a theme demo as well as features that the theme offers can help you to narrow down your selection to just a few themes to compare.
If you aren’t sure where to begin, you can check out my theme and company recommendations later in this post!
Here are some important priorities when choosing a WordPress theme that go beyond just the look and functionality of the themes!
1 – Mobile Responsive Design
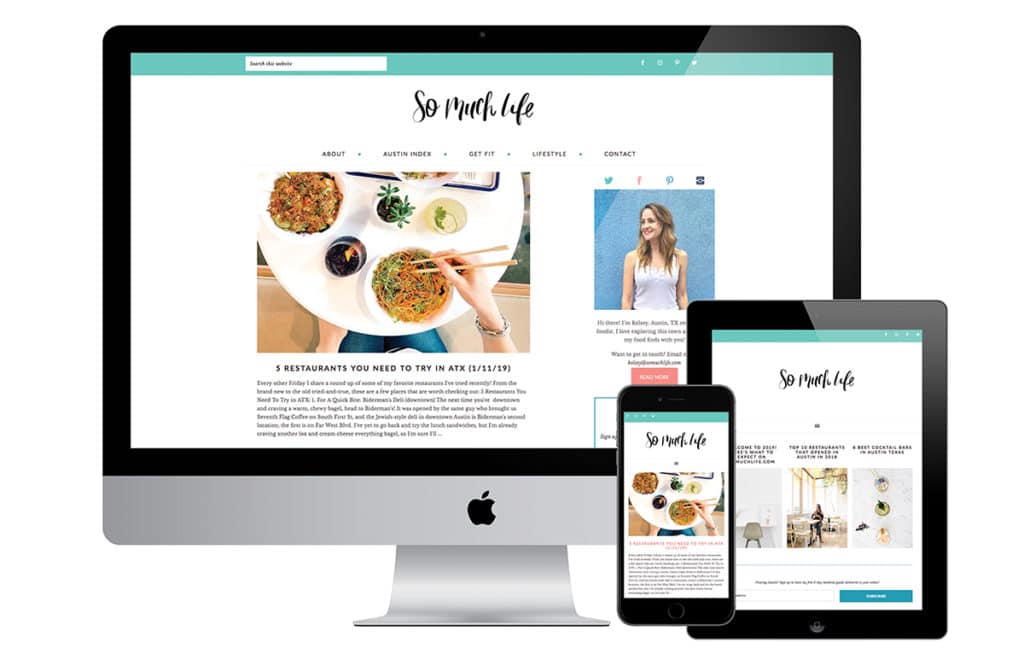
Any WordPress theme that you’re choosing should be mobile-friendly.
It should be just as seamless to use your site on a mobile device as it is on a larger screen.
It shouldn’t be that the same exact design is squished down really far. I’m sure you have experienced a website that you were trying to use on your phone, and it wasn’t mobile-friendly, and it just doesn’t work.
For most businesses, mobile traffic can range from 60-90% of their overall traffic. If your website doesn’t work on mobile, you can guarantee that that traffic won’t be returning to your site or saying yes to your products or services!

Mobile Friendly Test
If you’re not sure about whether the theme you are choosing is mobile friendly, there are a few ways to test it.
- Manually test it by checking out the theme demo from a mobile device
- Run the page demo through Google’s Mobile Friendly Test
- Check the theme website for a demo of what the theme looks like on different devices

2 – Page Speed
Look for a WordPress theme that is speed-optimized and loads quickly.
Many of us are maybe using 4G or even 5G in some places, or running on a wifi network all the time, but for those using a connection that is less than 4G, site speed is hugely important.
When it comes to speed, one of the things that’s really important is making sure that your theme that you’re using is not clunky and just filled with extra coding.
To give an example, recently I was helping a friend at the Everything Food Conference look into some issues on her site and we found that she had about 35,000 lines of coding in her theme. As a comparison, my site is using about 3500 lines of coding. Her site was completely stuffed with coding that she wasn’t even using! This was affecting her site speed in a huge way.
Some things to remember about page speed:
- Your “page speed” listed on Google Analytics is an average and is not a great reference point.
- Page speed can have so many factors like your hosting, image size, plugins, AND a speedy theme.
- Ads can also play a part in slowing down your site speed but you can use a tool like GTMetrix to test your pagespeed without ads to get a better idea of a real user experience.
Page Speed Tests
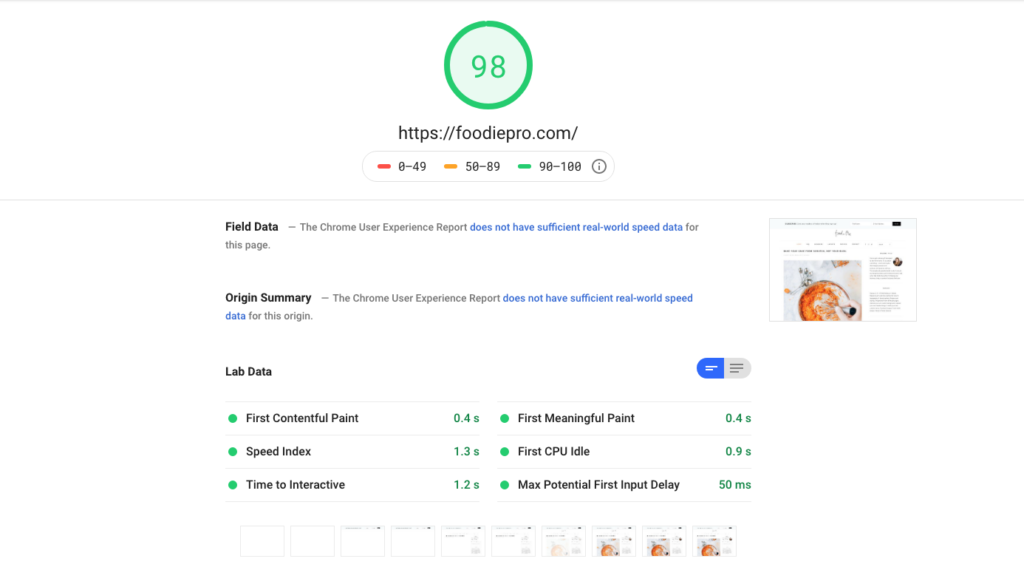
When you’re looking to test themes, you can rely on the Google PageSpeed Insights tool for an accurate reading of the theme itself, but remember that applying a theme to different sites will change the speed score based on the content and hosting of that unique site.
But it’s a good starting place to at least compare themes against each other.
Another favorite page speed test, as mentioned before, is GTMetrix, which also has a compare tool to be able to compare sites. They have some great recommendations for each site to improve site speed, so you’d be able to see what some of the differences are between themes.

3 – Reputation
The next thing to consider when picking a WordPress theme is reputation.
In your industry, you’re probably in some Facebook groups or you have connections that are in your industry. Ask them what theme they’re using on their site, if they haven’t invested in custom web design.
Ask them where they got their theme and then do some research.
Check reviews of the theme and look at the showcase of other people’s sites who have used the theme.

4 – Genesis Based Theme
This could have been #1 for my recommendations because as a web designer, working on a Genesis theme is a non-negotiable for me.
If you aren’t familiar, the Genesis Framework is search engine optimized, Gutenberg ready, secure, and easy to customize with tons of Genesis child themes and plugins specifically designed for Genesis.
One of the biggest things about Genesis based themes is they are lean (remember the example earlier of my friend’s site with 10x the amount of coding that mine had?) and typically are not bloated with tons of extra unnecessary code.
My favorite places for Genesis based child themes are:
- Restored 316 Designs (Thyme for Food Bloggers, Novelty, Captivating)
- Coded Creative (Olivia)
- StudioPress (Genesis Framework)
- Feast Design Co (Foodie Pro, Brunch Pro)
5 – Support
What tutorials are available for the theme that you want to use?
In the food blogging industry, a lot of people use the Foodie Pro theme, and I think that’s because it’s well known and there are a lot of tutorials out there, whether that’s on YouTube, or people writing blog posts about it.
It’s really easy to access information about the theme. They have a great support system, so you can email them if you have trouble.
Really take into consideration what support and help is available, so that if you need it, you’re able to reach out to the developer of the theme to get help.
Watch the video below!



Thank you so much for all this helpful information just what I was looking for!